.net Crystal Report dynamic columns
前言:
聽說Crystal Report 官方已經很久沒有維護了
公司在用的版本 也都找不到文件 ((而且公司用的是VB
想到頭就好痛QAQ
正文:
最近在寫一個需求
有一個可選欄位(動態)的Table 要用CR呈現資料
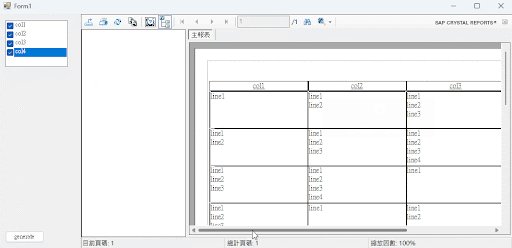
想呈現的樣子如圖:
如果用visual studio設計工具直接拉 可能很難達成以上需求
如果全部用 RAS (Report Application Server) API 寫是可以達到目的
但用程式layout 也是有些麻煩
於是我的腦袋瓜想到把兩個摻在一起做撒尿牛丸
把元件排用設計工具layout完成後
在用RAS API動態設定欄位
在開始之前先說明一下
本文使用環境為
.Net Framework 4.7.2
Crystal Report for .Net 13.0.4000
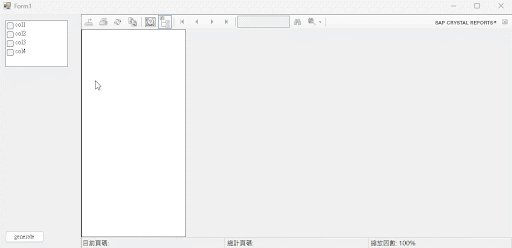
UI大概長這樣
設計如下:
接著到report的設計頁面用資料庫專家把他加入
然後把report的畫面拉成下圖
接著回到winform
我們想要按下generate後
根據CheckedListBox勾選的內容
動態調整欄位長寬位置等
部分程式如下
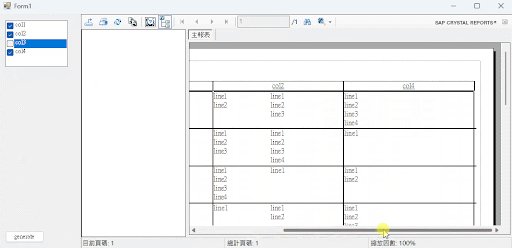
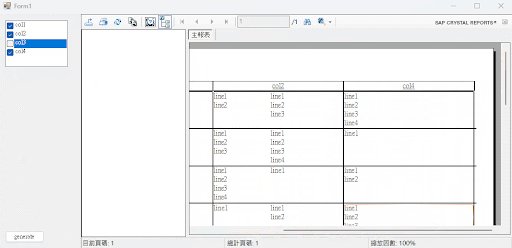
執行結果如下
有疑問或錯誤的話歡迎指教








留言
張貼留言